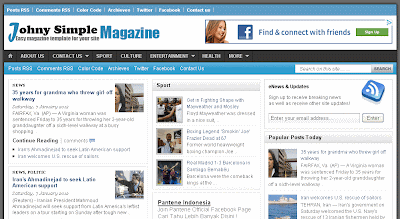
Buat temen-temen yang ingin template magazine sederhana modifikasi dari bang Johny, kali ini dia menawarkan template yang simple tapi banyak sekali fungsinya. Namanya Johny Simple Magazine sebuah template modifikasi yang di desain khusus bagi anda yang mempunyai blog konten berita, sederhana dan tidak terlalu rumit. Template ini dibuat terinspirasi oleh tampilan dari situs wordpress hack, tapi banyak sekali bagian yang berbeda. Walaupun bagian header memang dibuat mirip tapi bagian homepage dan postpage sama sekali berbeda. Di bawah ini screenshotnya (klik gambar untuk memperbesar) :
Seperti desain yang sebelumnya, bang Johny membagi 3 kolom di bagian homepage dan hanya 2 kolom pada postpage. Desainnya sangat sederhana tidak terlalu susah cara pemasangan widget, paling cuma pada bagian midlebar atau tengah untuk membuat kategori tertentu dengan thumbnail, cara pemasangannya sudah saya jelaskan pada tutorial widget template johny magazine, yaitu dengan memasukan kode di bawah ini dan ganti teks background biru (entertainment) dengan label atau kategori yang ingin anda tampilkan.
<script type="text/javascript">
var numposts = 4;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 60;
</script>
<script src="/feeds/posts/default/-/entertainment?orderby=updated&alt=json-in-script&callback=labelthumbs" type="text/javascript">
</script>
Pada bagian sidebar terdapat 4 buah iklan berukuran 125 x 125, anda tinggal masukkan kode di bawah ini pada kotak HTML/Javascript.
Untuk kotak berlangganan feedburner yang tedapat di sidebar kanan atas dibuat statis kalau anda ingin mengedit tulisannya, harus masuk ke design kemudian pilih edit HTML. Anda tinggal cari kata kunci Enews kemudian cari dengan control + F untuk memudahkannya. Kalau sudah ketemu anda tinggal ganti kalimatnya, jangan lupa URL feedburner juga harus diganti dengan URL feed anda.
Untuk bagian lain terserah Anda untuk memodifikasinya sendiri, jika anda ingin melihat secara keseluruhan dari template ini klik demo yang ada di bawah. Anda juga bisa mendownloadnya secara gratis, selamat mencoba dan berkreasi dengan template buatan bang Johny semoga bermanfaat. Jika ada yang mau ditanyakan isi kotak komentar yang ada di bawah atau kirim langsung ke email bang Johny johnytemplate@gmail.com.
Note :
- If there's a problem with your static page in my template please read this Remove Automatic Readmore at Static Page Blogger or re-download it then you can upload the updates one (only for Creating Website and Johny Simple Magazine templates).
- And for Johny Portal, Creating Website and Johny Magazine user template, change this code (post body close to the header):Into :
#crosscol-wrapper{margin:0 auto;padding:0 auto}#crosscol-wrapper{margin:0 auto;padding:5px}