2 Template Kurang Kerjaan
Malam ini saya akan bagi lagi dua buah template untuk teman-teman blogger semua. Template ini sudah lama saya buat, waktu bulan puasa kemarin, pas waktu itu lagi sibuk ngurus kerjaan ya jadinya baru sekarang sempat di publish. Sudah agak lama, ya kira-kira satu bulan kalau tidak salah saya tidak berbagi template untuk teman-teman blogger. Saya rencana mau membuat template blogger sampai jumlahnya sekitar seratus, setelah itu saya berpikir untuk memutuskan mencoba membuat theme untuk Wordpress, ya itu sih hanya rencana saja realisasinya tergantung bagaimana nanti, karena membuat theme untuk Wordpress di samping butuh pengetahuan tentang kode script yang lebih, juga dibutuhkan banyak biaya, seperti mesti punya domain dan hosting sendiri dengan kapasitas yang besar.
Kedua template ini mempunyai header dan navigasi yang sama hanya berbeda warna, untuk template yang satu bertipe magazine dan satunya lagi template dua kolom, lebih sederhana dan tidak terlalu sulit untuk memasangnya. Baiklah langsung saja, berikut ini kedua template tersebut :
Johny Sompret Banget
Jika Anda ingin menyimpan semua javascript yang ada pada template ini silahkan klik link download di bawah ini :
Template ini bertipe magazine, banyak sekali fitur yang saya pasang pada template ini. Tidak terlalu susah untuk memasangnya, apalagi jika Anda sudah tebiasa dengan template buatan saya akan sangat mudah untuk memahaminya. Untuk lebih memudahkan dalam pemasangan widget pada template ini perhatikan screenshot layout di bawah ini :
Saya sengaja menggunakan layout Old Blogger Interface untuk memudahkan semua tampilan, soalnya kalau layout blogger baru ada fitur scroll-nya jadi tidak bisa sampai ke bawah. Berikut ini cara pemasangan fitur-fitur yang ada pada template ini :
- SliderSlider pada template ini bekerja otomatis menampilkan postingan terbaru, Cara memasangnya, perhatikan kolom pada layout diatas yang sudah saya beri tulisan slider. Setelah itu masukkan kode berikut ini ke dalamnya :<div id='featuredContent'>
<div id='slideshow'>
<div id='slideshowThumbs'>
<ul><script>
document.write(" <script src=\"/feeds/posts/default?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
</script> </ul>
</div>
<div class='post' id='slideshowContent'>
<script>
document.write(" <script src=\"/feeds/posts/default?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts1\"><\/script>");
</script></div>
</div>
<script type='text/javascript'>
$(function() {
$("#slideshowThumbs ul").tabs("#slideshowContent > div", {
effect: 'fade',
fadeOutSpeed: 1000,
rotate: true
}).slideshow({
clickable: true,
autoplay: true,
interval: 3000
});
});
</script>
<div class='clear'>
</div>
</div> - Tab View Widget per LabelPerhatikan gambar diatas, untuk merubah judul tab (diary, jazz dan sebagainya) cari kode berikut ini di Edit HTML :
Title1="DIARY";Title2="JAZZ";Title3="HEALTH";Title4="SPORT";Title5="COMEDY"
Setelah ketemu ganti tulisan berwarna biru diatas dengan judul yang ingin Anda tampilkan pada tab view widget kategori.
Sedangkan untuk mengisi widget tersebut dengan label, masih pada Edit HTML cari kode berikut ini (jangan lupa untuk mencentang expand widget template) :<div class='tabber' id='tab1'>
<script>
document.write(" <script src=\"/feeds/posts/default/-/sport?max-results="+numposts9+"&orderby=published&alt=json-in-script&callback=showrecentposts9\"><\/script>");
</script></div>
<div class='tabber' id='tab2'>
<script>
document.write(" <script src=\"/feeds/posts/default/-/lifestyle?max-results="+numposts9+"&orderby=published&alt=json-in-script&callback=showrecentposts9\"><\/script>");
</script></div>
<div class='tabber' id='tab3'>
<script>
document.write(" <script src=\"/feeds/posts/default/-/economics?max-results="+numposts9+"&orderby=published&alt=json-in-script&callback=showrecentposts9\"><\/script>");
</script></div>
<div class='tabber' id='tab4'>
<script>
document.write(" <script src=\"/feeds/posts/default/-/diary?max-results="+numposts9+"&orderby=published&alt=json-in-script&callback=showrecentposts9\"><\/script>");
</script></div>
<div class='tabber' id='tab5'>
<script>
document.write(" <script src=\"/feeds/posts/default/-/health?max-results="+numposts9+"&orderby=published&alt=json-in-script&callback=showrecentposts9\"><\/script>");
</script></div>
<div class='clear'>
</div>Tulisan warna merah diatas adalah kelima label yang saya masukkan pada widget tabber kategori ini, silahkan Anda ganti dengan label Anda dan sesuaikan dengan judul tab view yang sudah dibuat. - Widget LabelYang termasuk dalam widget label pada layout template ini adalah : Label 1, Label 2, Label 4, Label 4, Label 5 dan Video Category. Anda tinggal memasukkan atau ketik nama label yang sudah Anda buat pada kotak tersebut. Seperti contoh gambar di bawah :
- Widget Subscribe meLetaknya pada sidebar sebelah kanan paling atas, masih di layout kemudian pilih kotak HTML/Javascript kemudian masukkan kode berikut ini di dalamnya :<style type='text/css'>
.social a{color: #6e6e6e;font: bold 12px Calibri,Helvetica, Arial, sans-serif;text-decoration: none;padding: 3px 5px 2px;position: relative;display: inline-block;text-shadow: 0 1px 0 #fff;-webkit-transition: border-color .218s;-moz-transition: border .218s;-o-transition: border-color .218s;transition: border-color .218s; background: #f3f3f3;border: solid 1px #dcdcdc;}
.social a:hover {color: #333;border-color: #999;-moz-box-shadow: 0 2px 0 rgba(0, 0, 0, 0.2);-webkit-box-shadow:0 2px 5px rgba(0, 0, 0, 0.2);box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);}
.social a:active{color:#000;border-color: #444;}
.sub-box{width:300px;background:();padding: 2px 5px 7px 2px;font-family:Droid Sans,Helvetica,Arial;}
.emailform{margin:16px 0 0; display:block; clear:both;}
.emailtext{margin:10px 0 0;background:#f6f6f6 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgmEfH8x8_GaBv61R7CRcezotwQnbSBgF_wKlyxoQXMEsT3CW7e2WzIrqxJYKba81XaSxe9FBZPH6EOr3IcDiFNVR8AAmwZ_-FLHToTmM5SU1x8tTDsYMmiat0IOF3PSdABu4pq3nYtM4/s1600/email.png) no-repeat scroll 4px center;padding:6px 5px 6px 34px;color:#444;font-weight:bold; text-decoration:none;border:1px solid #ccc;width:175px;}
.emailtext:hover{background: #f3f3f3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgmEfH8x8_GaBv61R7CRcezotwQnbSBgF_wKlyxoQXMEsT3CW7e2WzIrqxJYKba81XaSxe9FBZPH6EOr3IcDiFNVR8AAmwZ_-FLHToTmM5SU1x8tTDsYMmiat0IOF3PSdABu4pq3nYtM4/s1600/email.png) no-repeat scroll 4px center;border-color:#999;}
.emailtext:focus{outline:none;}
.sub-button{color:#eee;font-weight:bold; text-decoration:none;padding:5px 10px; border:1px solid #666;cursor:pointer;background:#999}
.sub-button:hover{color:#444;border-color: #999;background:#ccc}
</style>
<center><div class="social" style="padding: 0pt 0pt 0pt 5px;">
<table><tbody><tr><td>
<a href='http://feedburner.google.com/fb/a/mailverify?uri=maskolis' target='_blank'><img alt='newsletters' src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwDG_SGGzmYGGMNalZxrdK8GrPeSAIu3JWk8OBWOhAGebkUUN7occRY1yXiwu2kyVVtOBdvivskHDDhBKCN5GmiRix0MXEhV9_ViYbXKVMfFT80Dg5Bt4yMs_ixaX4-H4e0BO8reapbSQ/s1600/mail.png" border="0" title='newsletters'/></a> </td>
<td> <a href='http://feeds.feedburner.com/maskolis' target='_blank'><img alt='rss' src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLoHLt-6J4_yWYe9GV7nJrd_ZU5X9brKhPwYtWkPnLcyqWUZItiDITJqQlUPDIcHJrjwnWjqITdvXJww_oTXub28LbjXfMdUKZjqtfc7ob4FeplP2MRYlB91_MBsGnHwZTqv6xQuOoz2E/s1600/rss.png" border="0" title='rss'/></a> </td>
<td> <a href='http://twitter.com/maskolis' target='_blank'><img alt='twitter' src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjyuDVv-QWPA5tYCn9Z9K3BWfPQR7yLC0n9OA-csHyYaT-18n1dDMzjT_Q6cD4LZ0NG2L_6KDJo5HE3eyWWonMbWvxg6Qki032SB736HF8rv14tAwFK3WB2PRcz_sOSmSNpmda-3MLR_D0/s1600/twitter.png" border="0" title='twitter'/></a> </td>
<td> <a href='http://www.facebook.com/maskolis' target='_blank'><img alt='facebook' src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAXYNTzxvxuPMk2GaW18sYmzs_PihuW5Yys2OnOu4bGc2YaZC_VoQm5sGCeSWtH7VJtI43KrB_1jF2PJq1sJyt2-hTBCcaZZtysfYdJi7p0PHJSFADRppwmLKg9751qfZp6cZdEvd7qok/s1600/facebook.png" border="0" title='facebook'/></a> </td>
<td> <a href='http://www.youtube.com/maskoli' target='_blank'><img alt=' youtube' src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgQUbBTPKAPOjaK9wQIfoaHUc1zz0UlzGyccOUN6VinuFFHa2jlXsWv0nNj6AfjJnSP170u2jF6nH5L6TSalmwWaniELRcSGAknqKw8WPATli6ErBpghJ6SoIzm_UF4pasaJXVmtaX7vE/s1600/youtube.png" border="0" title='youtube'/></a>
</td></tr></tbody></table> </div></center>
<center>
<div class='sub-box'>
<div style="text-align: left; display: inline-block;">
<h8 style="display:block;font-family:'calibri';font-size:15px;font-weight:bold;">Subscribe via RSS Feed</h8>
<small><i>If you enjoyed this article just <a href='http://feeds.feedburner.com/JohnyTemplate' target='_blank' title='feedburner'>
<b>click here</b></a>, or subscribe to receive more great content just like it.</i></small>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=maskolis', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="hidden" value="maskolis" name="uri"/>
<input type="hidden" name="loc" value="fr_FR" />
<input type="text" onblur="if (this.value == "") {this.value = "Enter your email...";}" onfocus="if (this.value == "Enter your email...") {this.value = ""}" value="Enter your email..." name="email" class="emailtext" />
<input type="submit" class="sub-button" value="Enter" title='' alt='' />
</form></div></div></center> - Reply CommentUntuk mengaktifkan fungsi reply pada komantar pada template ini, ganti Blog ID pada template ini pada Edit HTML (jangan lupa centang expand widget template) : 149656394876047094 setelah ketemu ganti dengan blog ID anda
Bagi Anda yang menginginkan tampilan seperti template Johny Sompret Banget tapi dengan bentuk lebih sederhana dan lebih ringan yang pasti, saya juga menyiapkan satu lagi template yang bisa anda gunakan. Template ini dinamakan demikian karena disesuaikan dengan yang bikin.... hehehehehe. Pada template ini hanya ada dua fitur yang Anda perlu diperhatikan, yaitu :
- Recent PostTerdapat pada sidebar kanan paling atas, cara pasanganya, masuk ke layout kemudian pilih HTML/Javascript kemudian masukkan kode berikut ini ke dalamnya :<style type='text/css'>
#mas-terbaru{border:1px solid #585858;width:100%;margin:0 auto}
#terbaru{margin:0px}
.mas-elemen{border:1px solid #ccc;margin:5px 0;padding:5px;height:79px}
.mas-elemen img{background:#999;padding:4px;float:left;height:70px;margin-right:8px;width:70px}
.mas-elemen h6,.mas-elemen h6 a{font-size:12px!important;font-weight:700!important;margin:0;color:#111}
.mas-elemen:hover{background-color:#c3c3c3}
.mas-elemen p{font:14px PT Sans Narrow;text-align:justify;color:#555;line-height:14px;margin:5px 0}
#mas-loading{color:#888;font-family:Tahoma;font-size:100px;letter-spacing:-10px;text-align:center;text-shadow:-5px 0 1px #444;background:#141414 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhyNUAdhI-rhNQTSwvcyGQPQn3qUCBfuGqkUbgvl_-C1xlpxalzsJHNwyFKJ4CHBVOoFdy9T_UZQPvC_dh9mD5X4ww91Rx2p1mXPYUSh9QBQB8sCBreAit4tRxGZi6bvSIE0b07QsLcR7M/s1600/loading.gif) no-repeat 50% 50%;height:470px;border:1px solid #c3c3c3}
#mas-navigasifeed{border:1px solid #c3c3c3;color:#bbb;font-family:Verdana;font-size:12px;text-align:center;margin:0px}
#mas-navigasifeed:hover{background-color:#c3c3c3}
#mas-navigasifeed a{color:#141414!important;font-family:Tahoma!important;font-size:12px!important;font-weight:400!important;display:block;padding:5px 10px}
#mas-navigasifeed span{padding:5px 10px}
#mas-navigasifeed .next{float:right}
#mas-navigasifeed .previous{float:left}
#mas-navigasifeed .home{text-align:center}
#mas-navigasifeed a:hover,#mas-navigasifeed span.noactived{color:transparant!important}
</style>
<script type='text/javascript'>
//<![CDATA[
var numfeed = 5;
var startfeed = 0;
var urlblog = "http://johny-gantengbanget.blogspot.com/";
var charac = 100;
var urlprevious, urlnext;
function maskolisfeed(johny,banget){
var showfeed = johny.split("<");
for(var i=0;i<showfeed.length;i++){
if(showfeed[i].indexOf(">")!=-1){
showfeed[i] = showfeed[i].substring(showfeed[i].indexOf(">")+1,showfeed[i].length);
}
}
showfeed = showfeed.join("");
showfeed = showfeed.substring(0,banget-1);
return showfeed;
}
function showterbaru(json) {
var entry, posttitle, posturl, postimg, postcontent;
var showblogfeed = "";
urlprevious = "";
urlnext = "";
for (var k = 0; k < json.feed.link.length; k++) {
if (json.feed.link[k].rel == 'previous') {
urlprevious = json.feed.link[k].href;
}
if (json.feed.link[k].rel == 'next') {
urlnext = json.feed.link[k].href;
}
}
for (var i = 0; i < numfeed; i++) {
if (i == json.feed.entry.length) { break; }
entry = json.feed.entry[i];
posttitle = entry.title.$t;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
if ("content" in entry) {
postcontent = entry.content.$t;
} else if ("summary" in entry) {
postcontent = entry.summary.$t;
} else {
postcontent = "";
}
if ("media$thumbnail" in entry) {
postimg = entry.media$thumbnail.url;
} else {
postimg = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgH2T91kln3QWgb8Lv_JVAnsvwyZtwzOeACqKR4qhOuG8SnHwKVWcV8Iog-epU-KLH9qqOu7PQjHMi66nBcml-Bi2p9Vq4LXQod82_H8VQ-lIeL5_APpbAr97jzg0zGhfnONqKUrGake4/s1600/no+image.jpg";
}
showblogfeed += "<div class='mas-elemen'>";
showblogfeed += "<a href='" + posturl + "' target='_blank'><img src='" + postimg + "' /></a>";
showblogfeed += "<h6><a href='" + posturl + "'>" + posttitle + "</a></h6>";
showblogfeed += "<p>" + maskolisfeed(postcontent,charac) + "...</p>";
showblogfeed += "</div>";
}
document.getElementById("terbaru").innerHTML = showblogfeed;
showblogfeed = "";
if(urlprevious) {
showblogfeed += "<a href='javascript:navigasifeed(-1);' class='previous'>◄ Previous</a>";
} else {
showblogfeed += "<span class='noactived previous'>◄ Previous</span>";
}
if(urlnext) {
showblogfeed += "<a href='javascript:navigasifeed(1);' class='next'>Next ►</a>";
} else {
showblogfeed += "<span class='noactived next'>Next ►</span>";
}
showblogfeed += "<a href='javascript:navigasifeed(0);' class='home'>Home</a>";
document.getElementById("mas-navigasifeed").innerHTML = showblogfeed;
}
function navigasifeed(url){
var p, parameter;
if(url==-1) {
p = urlprevious.indexOf("?");
parameter = urlprevious.substring(p);
} else if (url==1) {
p = urlnext.indexOf("?");
parameter = urlnext.substring(p);
} else {
parameter = "?start-index=1&max-results=" + numfeed + "&orderby=published&alt=json-in-script"
}
parameter += "&callback=showterbaru";
incluirscript(parameter);
}
function incluirscript(parameter) {
if(startfeed==1) {removerscript();}
document.getElementById("terbaru").innerHTML = "<div id='mas-loading'></div>";
document.getElementById("mas-navigasifeed").innerHTML = "";
var archievefeed = urlblog + "/feeds/posts/default"+ parameter;
var terbaru = document.createElement('script');
terbaru.setAttribute('type', 'text/javascript');
terbaru.setAttribute('src', archievefeed);
terbaru.setAttribute('id', 'MASLABEL');
document.getElementsByTagName('head')[0].appendChild(terbaru);
startfeed = 1;
}
function removerscript() {
var elemen = document.getElementById("MASLABEL");
var parent = elemen.parentNode;
parent.removeChild(elemen);
}
onload=function() { navigasifeed(0); }
//]]>
</script>
<div id="terbaru"></div>
<div id="mas-navigasifeed"></div> - Reply CommentUntuk mengaktifkan fungsi reply pada komantar pada template ini, ganti Blog ID pada template ini pada Edit HTML (jangan lupa centang expand widget template) : 149656394876047094 setelah ketemu ganti dengan blog ID anda.
Itu tadi dua template kurang kerjaan yang saya bagikan malam ini sambil sesekali ngantuk, saya bagikan kepada semua teman blogger di seluruh dunia secara gratis, silahkan dipakai atau di download jika Anda berminat. Jika ada hal lain tentang kedua template diatas yang kurang jelas, silahkan tinggalkan komentar, saya berusaha sebisa mungkin untuk menjawab. Akhir kata selamat mencoba semoga bermanfaat
Pengumuman untuk Pengguna Template (Lagi)
Sebelumnya saya ucapkan selamat Idul Fitri 1433 H. Mohon Maaf Lahir dan Batin bagi teman-teman blogger yang merayakan. Kesibukan menjelang dan sesudah lebaran membuat aktivitas blogging saya jadi mandeg, tradisi Lebaran di Indonesia memang menyita waktu, meskipun saya bukan termasuk aktivis mudik tapi gara-gara banyak orang mudik saya pun ikut super sibuk, entah itu kegiatan Halal Bihalal antar keluarga, silaturrahmi ketemu teman-teman waktu sekolah dulu, sungguh "mengharuskan" kita untuk sedikit meluangkan waktu bagi mereka.
5 hari menjelang Lebaran saya sudah tidak aktif lagi nge-blog, baru dua hari kemarin saya mencoba untuk membuka blog ini dan ternyata dari 150-an komentar yang masuk banyak yang mengatakan bahwa semua javascript yang saya pasang pada template buatan saya sudah tidak bisa dipakai lagi. Ya bener, ini untuk ketiga kalinya Akun Google Code tempat penyimpanan semua Javascript saya kena Banned sama empunya, entah apa sebabnya sampai sekarang saya tidak tahu. Lebih parah lagi bukan cuma satu, tapi semua akun Google Code, termasuk akun yang baru saya buat, jika ada di antara teman-teman blogger yang pernah mengalami nasib serupa dan bisa mengatasinya saya sangat berterima kasih sekali jika Anda mau berbagi disini, meskipun paling tidak hanya mengetahui sebab kenapa akun Google Code di-banned. Kalau memang menyalahi aturan, aturan seperti apa yang sudah dilanggar sehingga sebuah akun kena blokir berkali-kali.
Dan kembali saya tegaskan disini, semua itu bukan karena faktor kesengajaan, saya sendiripun juga tidak mengharapkan akun saya kena banned. Karena di samping merugikan para pengguna template, juga membuat saya mesti kerja ulang untuk kembali menyimpan semua javascript tersebut pada akun Google Code yang baru..... somprett nggak sih!!!. Dan kali ini untuk kedua kalinya, saya sengaja menulis artikel ini untuk memberitahukan kepada teman-teman blogger pengguna template buatan saya, pertama saya minta maaf atas ketidaknyamanan ini, kedua, semua javascript yang saya simpan pada akun Google Code yang kena banned sudah saya pindah ke akun yang baru. Jadi silahkan Anda download ulang template yang Anda pakai, atau langsung menuju ke artikel template yang Anda pakai, disitu sudah ada sub judul "Update Templates" (warna merah) di bagian bawah artikel. Jika anda sudah terlanjur memodifikasi template, Anda tinggal ganti URL javascript yang sudah saya update-an terbaru.
Sebagai informasi tambahan, semua javascript yang sudah saya pindah ke akun baru memang masih menggunakan Google Code sebagai hosting, bedanya kali ini saya menggunakan sistem penyimpanan Subversion dengan bantuan software TortoiseSVN sebagai mediasi. Ya banyak yang bilang sistem ini lebih aman karena semua data file yang kita simpan di Google Code terintegrasi melalui TortoiseSVN, sehingga jika Google Code nya kena banned, file yang disimpan masih bisa digunakan. Untuk pengertian subversion sendiri, dan bagaimana subversioning file ke Google Code nanti akan saya bahas pada artikel yang lain. Tapi jika Anda ingin lebih aman lagi dalam menggunakan Javascript, Anda bisa simpan sendiri semua javascript pada template yang anda pakai di tempat penyimpanan Google Code anda sendiri, bagi yang belum mengetahui cara membuat akun di Google Code dan bagaimana cara menyimpan sebuah file di Google Code, silahkan baca artikel ini.
Demikain tadi pemberitahuhan kali kedua bagi teman-teman blogger pengguna template dari Creating Website. Mohon dimaklumi, saya sendiri tidak menginginkan hal seperti ini terjadi, semua di luar kehendak saya. Jika Anda ingin mengganti URL script yang mati, silahkan langsung menuju ke artikel template yang Anda pakai. Dan terakhir saya mohon maaf belum bisa menjawab semua pertanyaan yang masuk di blog ini maupun di blog Mas Template, karena masih agak sibuk dengan suasana Lebaran. Maaf saya tidak bisa berlama-lama di depan komputer soalnya masih ada "acara" Lebaran lagi yang menunggu. Selamat menikmati liburan dan semoga bermanfaat
Woooyyy... Mbah Google kasih alasan dong kalau mau nge-banned.... somprettt
Laku.com Belanja Online Grosir Eceran Murah dan Aman
Laku.com Belanja Online Grosir Eceran Murah dan Aman - Internet telah memberikan banyak kemudahan, salah satunya adalah kita bisa belanja baju online. Sayangnya, tidak sedikit penipu di internet yang berkedok toko online. Karena itu, kita harus berhati-hati memilih toko online aman agar tidak terjebak penipuan. Khusus untuk toko baju online, Laku.com adalah solusi pilihan yang paling tepat. Selain murah, toko online shopping tersebut juga sangat aman dan terpecaya karena telah diliput oleh beberapa majalah terkenal Indonesia seperti "Gadis", "CitaCinta", "GoGirl", "CosmoGirl", dan "Dresscode".
Didukung oleh tim customer service yang ramah dan murah senyum, siap melayani pesanan dari pukul 08:30 sampai 24:00 menjadikan Laku.com sangat bersahabat dengan pengunjung dan customernya. Adapun lokasi Toko Baju Online ini yaitu di Menara BACA Grand Indonesia 50th floor, Jl. M.H. Thamrin No.1 Jakarta Pusat. Jadi, tidak ada alasan untuk mengatakan Laku.com tidak aman karena alamatnya lengkap dan jelas.
Dengan menggunakan fasilitas chat ini, pengunjung bisa berhubungan langsung dengan customer service Laku.com jika ada keluhan atau hanya sekedar untuk memberikan pertanyaan seputar Laku.com dan barang yang di jual di Laku.com. Hal ini menjadikan Laku.com lebih memiliki nilai tambah jika di bandingkan dengan toko online sejenisnya.
Tim Laku.com Belanja Online Grosir Eceran Murah dan Aman yang lain membungkus dan menyiapkan ratusan order setiap harinya. Mereka juga yang membantu memberikan setiap barang yang keluar dari werehouse dalam kondisi OK. Ada juga Team Content Laku.com yang menyiapkan barang di belakang layar sebelum ditayangkan di web. Dari profesional photographer sampai team jurnalistik semuanya siap memberikan presentasi dan deskripsi supaya customer bisa berbelanja dengan nyaman dan tidak salah pilih.
Demikian kalimat yang dikutip dari web Laku.com sebagai pesan untuk customer Laku.com Toko Baju Online Murah dan Aman.
Kenapa memilih Laku.com ?
Laku.com adalah salah satu toko baju online shopping terbesar di Indonesia saat ini. Sebagai toko baju online yang telah berkomitmen untuk memberikan pengalaman berbelanja online terbaik dengan memberikan pengalaman terbaik, barang yang lengkap, dan harga yang kompetitif, Laku.com sudah mengirimkan ribuan paket ke semua provinsi di nusantara sehingga terus mendapatkan testimonial positif untuk pengalaman berbelanja pelanggannya. Selain menjual pakaian, Laku.com juga menjual tas, make up, dompet, jam tangan, kaca mata, aksesoris, dan lain lain.Didukung oleh tim customer service yang ramah dan murah senyum, siap melayani pesanan dari pukul 08:30 sampai 24:00 menjadikan Laku.com sangat bersahabat dengan pengunjung dan customernya. Adapun lokasi Toko Baju Online ini yaitu di Menara BACA Grand Indonesia 50th floor, Jl. M.H. Thamrin No.1 Jakarta Pusat. Jadi, tidak ada alasan untuk mengatakan Laku.com tidak aman karena alamatnya lengkap dan jelas.
 |
| Gambar Salah Satu Tim Laku.com |
Laku.com BELANJA ONLINE GROSIR ECERAN MURAH DAN AMAN
Untuk memberikan kepercayaan lebih kepada pelanggannya, Laku.com berkomitmen sebagai berikut :- Kenyamanan berbelanja customer menjadi tanggung jawab Laku.com dari mulai membuka website Laku.com sampai barang tiba di tangan customer sehingga memberikan shopping experience yang paling memuaskan.
- Data customer akan terjaga sepenuhnya, tidak akan pernah dijual ke pihak ke tiga diluar operational Laku.com
- Barang yang ditampilkan di website adalah sama dengan barang yang dijual karena difoto langsung oleh in-house photographer Laku.com.
- Memberikan pilihan yang lengkap dengan harga yang kompetitif bagi customer.
- Membantu setiap customer dalam setiap hal yang berhubungan dengan Laku.com baik pertanyaan maupun kesulitan.
 |
| Gambar Chatting Laku.com |
Dengan menggunakan fasilitas chat ini, pengunjung bisa berhubungan langsung dengan customer service Laku.com jika ada keluhan atau hanya sekedar untuk memberikan pertanyaan seputar Laku.com dan barang yang di jual di Laku.com. Hal ini menjadikan Laku.com lebih memiliki nilai tambah jika di bandingkan dengan toko online sejenisnya.
Tim Laku.com Belanja Online Grosir Eceran Murah dan Aman yang lain membungkus dan menyiapkan ratusan order setiap harinya. Mereka juga yang membantu memberikan setiap barang yang keluar dari werehouse dalam kondisi OK. Ada juga Team Content Laku.com yang menyiapkan barang di belakang layar sebelum ditayangkan di web. Dari profesional photographer sampai team jurnalistik semuanya siap memberikan presentasi dan deskripsi supaya customer bisa berbelanja dengan nyaman dan tidak salah pilih.
"Kami sangat senang kalian mengunjungi dan berbelanja di Laku.com. Kami selalu berusaha melayani customer kami sebaik mungkin setiap harinya. Didukung team terbaik yang ada di Indonesia, kami ingin memberikan pengalaman terbaik dalam berbelanja online".
Demikian kalimat yang dikutip dari web Laku.com sebagai pesan untuk customer Laku.com Toko Baju Online Murah dan Aman.
Akibat Mengedit URL Artikel Blog
Blogger dengan Tampilan Barunya banyak menanamkan fitur SEO. Beberapa di antaranya adalah Desripsi penelusuran, Gambar yang bisa langsung di beri rel nofollow atau doffolw tanda edit HTML, dan masih banyak lagi termasuk fitur Tautan Permanen yang berguna untuk mengedit URL artikel.
Semua fitur baru blogspot terbukti mendongkrak SEO blogger kecuali fitur tautan permanen agar kita bisa memberikan link sendiri untuk artikel, baik URL panjang maupun URL pendek. Kesimpulan sementar ini berdasarkan salah satu artikel BB yang saya publikasikan beberap minggu lalu dengan memberikan URL lengkap sesuai judul artikel dan terget keyword yang saya bidik. Hasilnya... artikel tersebut hanya mampu tembus di halaman 3 beberapa jam setelah dipubliksikan.
Tertarik dengan salah satu kontes SEO yaitu Laku.com BELANJA ONLINE GROSIR ECERAN MURAH DAN AMAN, saya coba ikut kontes untuk yang pertama kalinya setelah beberapa tahun mengenal blog. Karena artikelnya harus super SEO agar bisa bersaing dengan kontestan lain, artikelnya saya publish beberapa menit sebelum membuat artikel ini + 3 hari tersimpan di draft. URL yang lengkap sesuai terget keyword yaitu laku.com belanja online murah dan aman seharusnya lebih SEO di bandingkan dengan URL yang terpotong karena batas URL blogspot hanya 5 kata.
Saya lupa dengan nasib artikel sebelumnya lalu saya edit URL kontes Seo tersebut. Hasilnya....
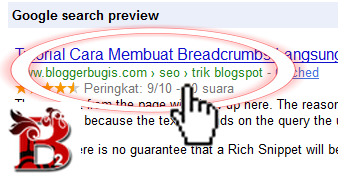
10 Menit setelah dipublikasikan artikel laku.com belanja online grosir eceran murah dan aman belum terindeks juga. Seharusnya arikel BLOGGERBUGIS bisa langsung terindeks oleh google beberapa detik setelah di publikasikan atau paling lambat 2 menit. Tapi artikel kontes ini belum muncul juga setelah 10 menit. Ini mungkin awal yang buruk untuk artikel kontes, tapi bisa jadi sebaliknya. Alogaritma google pinguin yang selalu berubah ubah menjadi semakin rumit. Padahal sebelumnya, 3 artikel pengawal artikel Kontes mampu tampil di halaman 1 hanya dalam 3 menit. Tragis untuk artikel yang seharusnya Super SEO agar bisa menang kontes. Ternyata mengedit URL arikel dengan menggunakan fitur baru blogspot, membuat artikel lama terindeks.
 |
| Gambar 1 : Akibat Mengedit URL Artikel Blog |
Semua fitur baru blogspot terbukti mendongkrak SEO blogger kecuali fitur tautan permanen agar kita bisa memberikan link sendiri untuk artikel, baik URL panjang maupun URL pendek. Kesimpulan sementar ini berdasarkan salah satu artikel BB yang saya publikasikan beberap minggu lalu dengan memberikan URL lengkap sesuai judul artikel dan terget keyword yang saya bidik. Hasilnya... artikel tersebut hanya mampu tembus di halaman 3 beberapa jam setelah dipubliksikan.
Tertarik dengan salah satu kontes SEO yaitu Laku.com BELANJA ONLINE GROSIR ECERAN MURAH DAN AMAN, saya coba ikut kontes untuk yang pertama kalinya setelah beberapa tahun mengenal blog. Karena artikelnya harus super SEO agar bisa bersaing dengan kontestan lain, artikelnya saya publish beberapa menit sebelum membuat artikel ini + 3 hari tersimpan di draft. URL yang lengkap sesuai terget keyword yaitu laku.com belanja online murah dan aman seharusnya lebih SEO di bandingkan dengan URL yang terpotong karena batas URL blogspot hanya 5 kata.
Saya lupa dengan nasib artikel sebelumnya lalu saya edit URL kontes Seo tersebut. Hasilnya....
10 Menit setelah dipublikasikan artikel laku.com belanja online grosir eceran murah dan aman belum terindeks juga. Seharusnya arikel BLOGGERBUGIS bisa langsung terindeks oleh google beberapa detik setelah di publikasikan atau paling lambat 2 menit. Tapi artikel kontes ini belum muncul juga setelah 10 menit. Ini mungkin awal yang buruk untuk artikel kontes, tapi bisa jadi sebaliknya. Alogaritma google pinguin yang selalu berubah ubah menjadi semakin rumit. Padahal sebelumnya, 3 artikel pengawal artikel Kontes mampu tampil di halaman 1 hanya dalam 3 menit. Tragis untuk artikel yang seharusnya Super SEO agar bisa menang kontes. Ternyata mengedit URL arikel dengan menggunakan fitur baru blogspot, membuat artikel lama terindeks.
Cara Membuat Semua Label Breadcrumbs Terindeks
Setelah sebelumnya BLOGGERBUGIS menulis artikel tutorial cara submit blog ke 3.124 search engine sekaligus secara otomatis, sekarang dengan pembahasan yang sama seputar SEO yaitu tentang breadcrumbs. Di blog ini sendiri sudah ada 2 artikel tentang breadcrumbs. Artikel ketiga ini merupakan penyempurnaan dari kedua artikel tersebut yaitu Trik Membuat Semua Label Breadcrumbs Terindeks dengan tujuan untuk memaksimalkan kinerja breadcrumbs yang telah terindeks.
Jika membuat sebuah artikel dengan bebrapa label, breadcrumbs biasa maupun breadcrums terindeks hanya akan menampilkan 1 label. Untuk itu, jika anda hanya menggunakan salah satu dari kedua breadcrumbs yang dimaksud, sebaiknya ganti kode breadcrumbs anda dengan kode breadcrumbs yang baru agar semua label artikel tampil di BREADCRUMBS, baik di dalam artikel, maupun di hasil pencarian google.
Berikut kodenya :
Selanjutnya, cari kode <b:includable id='main' var='top'>.
Untuk anda yang belum memasang breadcrumbs, ganti kode tersebut dengan semua kode di bawah ini. Untuk anda yang sudah memiliki BREADCRUMBS, ganti kode HTML ( kode kedua ) breadcrumbs anda dengan kode di bawah ini :
Jangan lupa save template anda lalu kunjungi :
http://www.google.com/webmasters/tools/richsnippets
Untuk memeriksa hasil pekerjaan anda. Masukkan URL artikel anda yang memiliki label lebih dari 1 lalu klik preview. Semua label sudah muncul, berarti anda telah melakukan tutorial cara membuat semua label breadcrumbs terindeks ini dengan baik.
Semoga bermanfaat...
Jika membuat sebuah artikel dengan bebrapa label, breadcrumbs biasa maupun breadcrums terindeks hanya akan menampilkan 1 label. Untuk itu, jika anda hanya menggunakan salah satu dari kedua breadcrumbs yang dimaksud, sebaiknya ganti kode breadcrumbs anda dengan kode breadcrumbs yang baru agar semua label artikel tampil di BREADCRUMBS, baik di dalam artikel, maupun di hasil pencarian google.
 |
| Gambar 1 : Cara membuat Semua Label Breadcrumbs Terindeks |
Cara Membuat Semua Label Breadcrumbs Terindeks.
Ada 2 kode yang di pasang di template untuk membuat breadcrumbs. Kode pertama adalah kode CSS untuk mengatur tampilan breadcrumbs dan kode kedua adalah kode HTML untuk menampilkan breadcrumbs di dalam artikel, baik di atas posting maupun di bawah postingan sesuai keinginan kita.- Untuk anda yang sudah mempunyai breadcrumbs, lewati step pertama ini.
- Untuk anda yang belum memasang breadcrumbs di template anda, pasang kode berikut di atas kode ]]></b:skin>
Berikut kodenya :
.breadcrumbs{padding:8px 5px 5px 0;margin:10px 0 0px;font:normal 11px georgia; border-bottom:1px dashed #ccc;font-weight:normal}
Selanjutnya, cari kode <b:includable id='main' var='top'>.
Untuk anda yang belum memasang breadcrumbs, ganti kode tersebut dengan semua kode di bawah ini. Untuk anda yang sudah memiliki BREADCRUMBS, ganti kode HTML ( kode kedua ) breadcrumbs anda dengan kode di bawah ini :
<b:includable id='breadcrumb' var='posts'><b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span><data:blog.pageName/></span></div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'>
<span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span>
<b:loop values='data:post.labels' var='label'>
» <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span>
</b:loop>
» <span><data:post.title/></span>
</div>
<b:else/>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span>Unlabelled</span> » <span><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<div class='breadcrumbs'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Archives for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>All posts</span>
<b:else/>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under <data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
<b:includable id='main' var='top'>
<b:include data='posts' name='breadcrumb'/>
Jangan lupa save template anda lalu kunjungi :
http://www.google.com/webmasters/tools/richsnippets
Untuk memeriksa hasil pekerjaan anda. Masukkan URL artikel anda yang memiliki label lebih dari 1 lalu klik preview. Semua label sudah muncul, berarti anda telah melakukan tutorial cara membuat semua label breadcrumbs terindeks ini dengan baik.
Semoga bermanfaat...
Cara Submite Blog ke 3124 Search Engine Sekaligus
Mendaftarkan blog ke banyak search engine adalah cara yang sebaiknya dilakukan agar blog lebih populer di hasil pencarian.Semakin banyak search engine atau mesin pencari yang mengindeks artikel blog, maka akan semakin besar kesempatan blog muncul di halaman depan hasil pencarian ketika seseorang mengetikkan kata kunci di google search atau search engine lain seperti BING dan Yahoo. Karena itu, SUBMITE BLOG ke search engine adalah hal yang harus dilakukan agar trafik blog bisa meningkat.
Untuk mulai melakukan SUBMIT ke ribuan search engine yang dimaksud, silahkan kunjungi :
www.imtalk.org
Semoga bermanfaat...
Beberapa Cara Submit Blog.
Sebelumnya BLOGGERBUGIS telah menulis beberapa artikel tentang cara mendaftarkan blog di search engine. Beberapa diantanya adalah :- Cara mendaftarkan Blog ke goole,
- Cara mendaftarkan blog ke bing, dan
- Cara mendaftarkan blog ke 50 Search Engine sekaligus.
 |
| Gambar 1 : Cara Submite Blog ke 3124 Search Engine |
Untuk mulai melakukan SUBMIT ke ribuan search engine yang dimaksud, silahkan kunjungi :
www.imtalk.org
Semoga bermanfaat...
Cara Membuat Tanda Tangan di Bawah Artikel Blog
Satu lagi trik dari BLOGGERBUGIS untuk mempercantik tampilan blog yaitu dengan memasukkan tanda tangan ke dalam postingan blog. Dengan adanya tanda tangan penulis atau admin, tulisan di artikel akan terlihat lebih memperkuat karakter penulis. Tanda tangan yang dimaksud disini adalah tanda tangan otomatis yang akan selalu muncul disetiap artikel, baik artikel yang belum diposting, maupun artikel yang telah diposting sebelum memasukkan tanda tangan. Mari kita mulai tutorialnya....
Notes :
Semoga bermanfaat...
Cara Memasukkan Tanda Tangan di Blog
Sebelumnya anda harus memiliki tanda tangan digital, yaitu tanda tangan yang berupa gambar. Tanda tangan ini bisa diperoleh dengan cara scan tanda tangan lalu upload di image hosting seperti picasa. Bisa juga dengan memanfaatkan situs pembuat tanda tangan online yang banyak dijumpai di internet. Setelah memiliki tanda tangan yang dimaksud, silahkan lanjutkan dengan melakukan tutorial CARA MEMBUAT TANDA TANGAN di blog berikut ini :- Silahkan buka bagian kode template blog anda. Bagi anda yang belum tahu cara masuk ke bagian ini, silahkan klik "Cara Edit Template" untuk membaca tutorialnya.
- Setelah membuka halaman kode template, berikan tanda checklist pada kotak yang ada di depan tulisan "Expand Template Widget".
- Cari kode <data:post.body/> lalu letakkan kode berikut di bawahnya :
<b:if cond='data:blog.pageType == "item"'>
<div style='text-align:right; margin:55px 5px 0 0'><img alt='tanda tangan' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirdgf2D-Gu9FF5y1Dr5c6atnrTKNRymjdexNw9bRDxCrL6YRR_99Low8S7xOd8hR2r0d8-IWfck6M6ReH-8oZBk5dyBu1lO-5W_1BZUszK_OOWklwIb7N0N_wIKyiKBE7EOUM80v5J0p_M/s640/Tanda%20Tangan%20Awal.png' style='border:0px; width:100px;'/></div>
</b:if>
- Simpan template lalu ucapkan alhamdulillah...
- Selesai...
Notes :
- Ganti kode yang berwarna merah dengan URL tanda tangan anda.
- Ganti kode yang berwarna biru dengan angka yang lebih besar atau lebih kecil untuk mengatur ukuran tanda tangan anda.
- Jika anda menggunakan read more atau baca selengkapnya, pasang kode si bawah kode <data:post.body/> yang kedua.
- Kode tersebut bisa juga diletakkan di bawah kode <div class='post-footer'>.
Semoga bermanfaat...
Panduan Lengkap Cara Membuat Facebook
 Cara Membuat Facebook - Hampir semua orang sudah mengenal facebook. Yang namaya hampir, berarti tidak semua
Cara Membuat Facebook - Hampir semua orang sudah mengenal facebook. Yang namaya hampir, berarti tidak semua Selain karena kalimat tersebut merupakan keyword yang banyak di cari di Google indo, orang yang belum tahu cara mendaftar di facebook kemungkinan besar akan menggunakan kalimat tersebut di search engine untuk mencari panduan cara mendaftar di Facebook.
Di samping itu, artikel ini juga akan berhubungan dengan artikel lain tentang Tutorial Blogspot yang akan saya tulis pada kesempatan berikutnya, misalnya "Menghubungkan Blog dengan Facebook". Jika anda seorang blogger yang belum tahu cara membuat facebook
Untuk yang baru mengenal Facebook
Facebook adalah salah satu jejaring sosial terbesar saat ini. Biasanya di gunakan untuk mengungkapkan isi hati karena tidak punya teman curhat. Ada juga yang menggunakan Facebook untuk berhubungan dengan kerabat yang berada di tempat berbeda. Seiring perkembangannya, Facebook kini banyak digunakan untuk mencari teman baru. Selain itu, bagi seorang blogger, Facebook yang biasa di singkat FB biasanya di gunakan untuk melakukan promosi dengan menghubungkan blog dengan Facebook.Cara Membuat Akun di Facebook
Klik link di bawah untuk membaca tutorial cara membuat email ( pilih salah satu ) :
Setelah membuat email, langkah selanjutnya adalah mendaftar di facebook, caranya :
1. Klik link di bawah ini :
www.facebook.com
2. Anda akan masuk ke halaman pendaftarn Facebook. Isi kotak yang tersedia sesuai petunjuk berikut ini :
- Nama Depan = Isi kotaknya dengan mengetik nama depan anda, misalnya : Blogger
- Nama Belakang = Isi dengan nama belakang anda, misalnya : Bugis. Nama depan dan nama belakang wajib di isi. Jika anda tidak punya nama belakang, isi kotak nama belakang dengan kata apa saja.
- Email Anda = Isi dengan alamat email anda, contoh : alamatemailsaya@yahoo.co.id
- Masukkan Ulang Email = Isi dengan alamat email yang sama yang anda masukkan pada kotak sebelumnya. Kedua penulisan email ini harus sama persis.
- Kata Snadi baru = Isi dengan kata sandi yang akan anda gunakan setiap mau masuk ke Facebook. Hati hati memasukkan kata sandi. Penggunaan huruf besar dan kecil sangat berpengaruh. Jika saat mendaftar anda menggunakan huruf kecil maka anda tidak bisa masuk ke facebook dengan menggunakan huruf besar meskipun dengan kata yang sama.
- Tanggal lahir = Klik masing - masing tanda panah hitam yang mengarah ke bawah untuk memilih tanggal, bulan, dan tahun kelahiran anda.
- Setelah semua kotak teris dengan benar, klik tombol "MENDAFTAR".
 |
| Gambar 1 : Cara membuat akun facebook |
3. Jika pendaftaran lancar, anda akan di arahkan ke halaman berikutnya seperti pada gambar di bawah ini. Pada step ini, klik saja tulisan "Lewati Langkah Ini".
 |
| Gambar 2 : Cara membuat akun facebook |
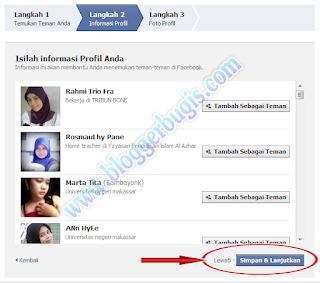
4. Halaman berikutnya, masukkan nama sekolah dan perusahaan tempat anda bekerja serta tahun angkatan. Setelah selesai, klik tombol "SIMPAN DAN LANJUTKAN".
 |
| Gambar 3 : Cara membuat akun facebook |
Jika anda ingin melakukan pendaftaran cepat, klik saja tulisan "Lewati".
5. Klik tombol "Tambahkan sebagai teman" lalu klik "SIMPAN DAN LANJUTKAN".
 |
| Gambar 4 : Cara membuat akun facebook |
Halaman ini mungkin hanya terlihat jika nada mengisi nama sekolah anda pada step sebelumnya. Jika tidak, klik saja "Lewati".
6. Klik "Unggah Foto" untuk memasukkan gambar profil anda ke Facebook yang tersimpan di komputer atau tombol "Ambil Foto" jika anda ingin mengambil gambar langsung dari webcam lalu klik "SIMPAN DAN LANJUTKAN".
 |
| Gambar 5 : Cara membuat akun facebook |
Sama seperti step sebelumnya, langkah ini juga bisa di lewati.
7. Pada halaman berikutnya anda akan berada pada halaman beranda Facebook. Facebook anda sebenarnya sudah jadi, tapi anda harus melengkapi pendaftaran dengan melakukan konfirmasi. Pada halaman ini, klik tombol "Buka Email Anda".
 |
| Gambar 6 : Cara membuat akun facebook |
8. Anda akan di arahkan ke halaman email pada tab baru browser yang anda gunakan mendaftar di facebook pada step pertama. Masukkan Username dan Password email anda untuk membuka email anda.
9. Buka kotak masuk / Inbox email anda. Anda akan melihat email dari Facebook. Klik email facebook tersebut lalu klik tombol "LENGKAPI PENDAFTARAN" yang ada di dalamnya.
 |
| Gambar 7 : Cara membuat akun facebook |
10. Pada halaman yang terbuka di tab baru, anda akan langsung masuk ke Facebook dan pendaftaran selesai.
 |
| Gambar 8 : Cara membuat akun facebook |
Facebook anda sudah jadi. Klik nama atau foto profil anda yang ada di sudut kanan atas untuk mulai mengatur profil facebook anda, tidak mau juga ga' pa pa
Gunakan kotak cari untuk mulai mencari teman dengan mengetikkan nama orang yang anda cari pada kotak tersebut. Untuk yang lainnya,.. silahkan pelajari sendiri atau baca artikel Blogger Bugis yang lain....
Semoga bermanfaat...
Membuat Slider Image Otomatis Joss Banget
Tutorial ini menjawab pertanyaan dari teman debbie irlando manurung alias Zondim, meminta untuk dibuatkan tutorial slider yang ada di Johny Ganteng Banget. Template yang dipakai di blog itu nantinya juga akan saya share, cuma sekarang lagi massa sibuk nguli jadi nanti aja kalau sudah luang waktunya. Ada beberapa template yang nantinya akan saya share tapi kali ini saya buat sederhana, dengan sedikit menggunakan javascript, ya yang pasti lebih enteng dari biasanya. Oke kembali ke tutorial yang akan saya buat, kali ini saya akan membahas tentang cara membuat slider image otomatis sederhana yang akan menampilkan postingan terbaru Anda.
Slider ini hanya memakai innerfade jquery dan cycle jquery plugin untuk melembutkan perpindahan content slider (bener nggak ya...?), pengertian Innerfade jquery kira-kira seperti ini :
InnerFade is a small plugin for the jQuery-JavaScript-Library. It's designed to fade you any element inside a container in and out.These elements could be anything you want, e.g. images, list-items, divs. Simply produce your own slideshow for your portfolio or advertisings. Create a newsticker or do an animation.Source : medienfreunde.com
Wah malah bingung sendiri saya mas/mbak maklum Inggris saya dapat 6 dulu waktu sekolah, langsung saja pada cara pembuatannya :
- Login ke blogger dengan akun Anda
- Setelah itu pilih blog yang ingin anda tambahkan slider ini.
- Masuk ke template >> Edit HTML, kemudian centang expand widget templates
- Untuk berjaga-jaga jika terjadi kesalahan dalam pengeditan nantinya, sebaiknya backup dulu template anda.
- Setelah semua langkah diatas anda lakukan, letakkan kode berikut ini diatas kode ]]></b:skin> :#featuredSlider {background:#eee;float:left;margin:0; padding:0 0 10px; width:640px; position:relative;color:#666;border-bottom:1px solid #c3c3c3}
#featuredSlider .featured-thumb {float:left; margin:10px; padding:0px;}
#featuredSlider .container {height:226px; margin:0 10px 0 0;overflow:hidden; position:relative;}
.featuredTitle{padding-top:10px;font:16px Oswald;text-shadow:1px 1px 1px #ccc;}
.featuredTitle a{color:#f7441a}
.featuredTitle a:hover{color:#000}
.navigation {position:relative;bottom:23px;float:right;overflow:hidden;}
ul.pagination {list-style-type:none; margin:0 auto; padding:0;}
ul.pagination a { float:left; margin:0 5px; display:inline; }
ul.pagination a { display:block;width:12px; padding-top:12px; height:0; overflow:hidden; background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgRhQsZP99X8VNMnSNR4_sAwiXqnYcNRDwICrSA3f2usqL7O48nxZAPvk6YIbuCjoOnN7voWPjmJJqgydALHKztsXa3Rrmsmn5j07sk1pgFDHLZZYhN9TFpNmktGq8tbqCToz3Svnz0WJ8/s1600/slider+pagination.png); background-position:0 0; background-repeat:no-repeat; }
ul.pagination a:hover { background-position:0 -12px; }
ul.pagination a:hover { background-position:0 -12px; }
ul.pagination a.activeSlide { background-position:0 -12px }
a.readmore {float:left;border:1px solid #444;background:#585858 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg4j5asf-kDZWyamiplB5NOm3nd6sxBCpGRjq7fDDPKG-ncqn3cNJlQcDm6dyKsaZsKtqMSlKCmFBHQiTRV02FxpdTCwD2CJb9-uRoTlQM6Xj8fonye4RMtf3Qm4QJRHIJDEWGdl_f88Sk/s1600/fade.png) repeat-x top;display:block;;font:bold 12px Arial;text-shadow: -1px -1px 0 #333;margin:10px 0 0 0;padding:4px 10px;color:#eee;-webkit-border-radius:3px;-moz-border-radius:3px;
border-radius:3px;-webkit-box-shadow: 0px 1px 1px 0px rgba(0, 0, 0, 0.5);-moz-box-shadow: 0px 1px 1px 0px rgba(0, 0, 0, 0.5);box-shadow: 0px 1px 1px 0px rgba(0, 0, 0, 0.5);}
a.readmore:hover {color:#ff0}Perhatikan kode warna biru diatas, itu adalah lebar dan tinggi slider pada demo yang saya buat, silahkan Anda sesuaikan dengan ukuran template Anda. - Langkah selanjutnya masih pada posisi Edit HTML, masukkan kode berikut ini diatas kode </head> :Keterangan :<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'/>
<script src='https://masolis-javascript.googlecode.com/svn/trunk/jquery.innerfade.js' type='text/javascript'/>
<script src='https://masolis-javascript.googlecode.com/svn/trunk/cycle.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgH2T91kln3QWgb8Lv_JVAnsvwyZtwzOeACqKR4qhOuG8SnHwKVWcV8Iog-epU-KLH9qqOu7PQjHMi66nBcml-Bi2p9Vq4LXQod82_H8VQ-lIeL5_APpbAr97jzg0zGhfnONqKUrGake4/s1600/no+image.jpg";
showRandomImg = true;
aBold = true;
summaryPost = 150;
summaryTitle = 25;
numposts = 7;
function removeHtmlTag(strx,chop){var s=strx.split("<");for(var i=0;i<s.length;i++){if(s[i].indexOf(">")!=-1){s[i]=s[i].substring(s[i].indexOf(">")+1,s[i].length)}}s=s.join("");s=s.substring(0,chop-1);return s}
function showrecentposts(json) {
j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0;
img = new Array();
document.write('<div class="slides">')
if (numposts <= json.feed.entry.length) {
maxpost = numposts;
}
else
{
maxpost=json.feed.entry.length;
}
for (var i = 0; i < maxpost; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;
//cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : '';
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
for(var u2=0;u2<month.length;u2++){
if(parseInt(m)==month[u2]) {
m = month2[u2] ; break;
}
}
var trtd = '<div><p class="featured-thumb"><a href="'+posturl+'"><img width="340" height="212" src="'+img[i]+'"/></a></p><div class="featuredTitle"><a href="'+posturl+'">'+posttitle+'</a></div><p>'+removeHtmlTag(postcontent,summaryPost)+'... </p><a href="'+posturl+'" class="readmore">Read more »</a></div>';
document.write(trtd);
j++;
}
document.write('</div>')
}
//]]>
</script>Perhatikan URL script warna merah diatas, itu adalah kode script jQuery.min.js seri terbaru yang saya gunakan untuk membuat slider ini. Jika pada template Anda sudah terdapat jQuery.min.js walaupun serinya berbeda, kode warna merah diatas tidak perlu lagi Anda masukkan. Cukup satu jQuery.min.js yang ada di template, terserah mau seri berapa, kalau bisa versi yang terbaru.Kode warna biru : 7 adalah jumlah slider yang ditampilkan. Sedangkan angka 340 dan 212 adalah panjang dan lebar image yang ada di slider. - Langkah selanjutnya adalah memanggil slider tersebut agar muncul di blog kita. Cari kode <div id='main-wrapper'>, kemudian letakkan kode berikut ini dibawahnya :<b:if cond='data:blog.pageType != "item"'>
<div id='featuredSlider'>
<div class='container'>
<script>
document.write(" <script src=\"/feeds/posts/default/-/sport?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
</script>
<div class='navigation'>
<ul class='pagination'/> <script>
$('.slides').cycle({
fx: 'fade',
speed: 'slow',
timeout: 3000,
pager: '.pagination'
});
</script>
</div> </div> <!--end .container-->
</div>
</b:if>Jika Anda ingin menampilkan slider per kategori atau label tinggal ditambahkan saja kode diatas :/feeds/posts/default?max-results
Menjadi :/feeds/posts/default/-/your label?max-results
Silahkan ganti "your label" dengan kategori yang ingin Anda tampilkan pada slider. - Terakhir, save templates dan lihat hasilnya.
Membuat Widget Artikel Terbaru Joss Banget
Tutorial kali ini menjawab pertanyaan dari teman blogger Haz Issac pada artikel membuat widget label tertentu dengan thumbnail satu, mengenai membuat recent Post atau artikel terbaru dengan fungsi Previous dan next seperti yang Anda lihat di single post blog Johny Template. Langsung saja karena hari sudah malam dan besok pagi mesti sahur, bisa-bisa nggak bisa bangun. Dibawah ini screenshotnya dan silahkan klik demo untuk melihat lebih jelas.
- Login ke blogger dengan akun Anda
- Setelah itu pilih blog yang ingin anda tambahkan widget ini.
- Masuk ke template >> Edit HTML, kemudian centang expand widget templates
- Untuk berjaga-jaga agar tidak terjadi kesalahan dalam pengeditan nantinya, backup dulu template anda.
- Setelah semua langkah diatas anda lakukan, letakkan kode berikut ini diatas kode ]]></b:skin> :#mas-terbaru{border:1px solid #585858;width:100%;margin:0 auto}
#terbaru{margin:0px}
.mas-elemen{border:1px solid #ccc;margin:5px 0;padding:5px;height:79px}
.mas-elemen img{background:#999;padding:4px;float:left;height:70px;margin-right:8px;width:70px}
.mas-elemen h6,.mas-elemen h6 a{font-size:12px!important;font-weight:700!important;margin:0;color:#111}
.mas-elemen:hover{background-color:#c3c3c3}
.mas-elemen p{font:14px PT Sans Narrow;text-align:justify;color:#555;line-height:14px;margin:5px 0}
#mas-loading{color:#888;font-family:Tahoma;font-size:100px;letter-spacing:-10px;text-align:center;text-shadow:-5px 0 1px #444;background:#141414 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhyNUAdhI-rhNQTSwvcyGQPQn3qUCBfuGqkUbgvl_-C1xlpxalzsJHNwyFKJ4CHBVOoFdy9T_UZQPvC_dh9mD5X4ww91Rx2p1mXPYUSh9QBQB8sCBreAit4tRxGZi6bvSIE0b07QsLcR7M/s1600/loading.gif) no-repeat 50% 50%;height:470px;border:1px solid #c3c3c3}
#mas-navigasifeed{border:1px solid #c3c3c3;color:#bbb;font-family:Verdana;font-size:12px;text-align:center;margin:0px}
#mas-navigasifeed:hover{background-color:#c3c3c3}
#mas-navigasifeed a{color:#141414!important;font-family:Tahoma!important;font-size:12px!important;font-weight:400!important;display:block;padding:5px 10px}
#mas-navigasifeed span{padding:5px 10px}
#mas-navigasifeed .next{float:right}
#mas-navigasifeed .previous{float:left}
#mas-navigasifeed .home{text-align:center}
#mas-navigasifeed a:hover,#mas-navigasifeed span.noactived{color:transparant!important}Perhatikan tulisan warna biru diatas, itu adalah lebar dan tinggi thumbnail image. - Selanjutnya masih pada posisi Edit HTML, masukkan kode berikut ini diatas kode </head> :<script type='text/javascript'>
//<![CDATA[
var numfeed = 5;
var startfeed = 0;
var urlblog = "http://johny-gantengbanget.blogspot.com/";
var charac = 100;
var urlprevious, urlnext;
function maskolisfeed(johny,banget){
var showfeed = johny.split("<");
for(var i=0;i<showfeed.length;i++){
if(showfeed[i].indexOf(">")!=-1){
showfeed[i] = showfeed[i].substring(showfeed[i].indexOf(">")+1,showfeed[i].length);
}
}
showfeed = showfeed.join("");
showfeed = showfeed.substring(0,banget-1);
return showfeed;
}
function showterbaru(json) {
var entry, posttitle, posturl, postimg, postcontent;
var showblogfeed = "";
urlprevious = "";
urlnext = "";
for (var k = 0; k < json.feed.link.length; k++) {
if (json.feed.link[k].rel == 'previous') {
urlprevious = json.feed.link[k].href;
}
if (json.feed.link[k].rel == 'next') {
urlnext = json.feed.link[k].href;
}
}
for (var i = 0; i < numfeed; i++) {
if (i == json.feed.entry.length) { break; }
entry = json.feed.entry[i];
posttitle = entry.title.$t;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
if ("content" in entry) {
postcontent = entry.content.$t;
} else if ("summary" in entry) {
postcontent = entry.summary.$t;
} else {
postcontent = "";
}
if ("media$thumbnail" in entry) {
postimg = entry.media$thumbnail.url;
} else {
postimg = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgH2T91kln3QWgb8Lv_JVAnsvwyZtwzOeACqKR4qhOuG8SnHwKVWcV8Iog-epU-KLH9qqOu7PQjHMi66nBcml-Bi2p9Vq4LXQod82_H8VQ-lIeL5_APpbAr97jzg0zGhfnONqKUrGake4/s1600/no+image.jpg";
}
showblogfeed += "<div class='mas-elemen'>";
showblogfeed += "<a href='" + posturl + "' target='_blank'><img src='" + postimg + "' /></a>";
showblogfeed += "<h6><a href='" + posturl + "'>" + posttitle + "</a></h6>";
showblogfeed += "<p>" + maskolisfeed(postcontent,charac) + "...</p>";
showblogfeed += "</div>";
}
document.getElementById("terbaru").innerHTML = showblogfeed;
showblogfeed = "";
if(urlprevious) {
showblogfeed += "<a href='javascript:navigasifeed(-1);' class='previous'>◄ Previous</a>";
} else {
showblogfeed += "<span class='noactived previous'>◄ Previous</span>";
}
if(urlnext) {
showblogfeed += "<a href='javascript:navigasifeed(1);' class='next'>Next ►</a>";
} else {
showblogfeed += "<span class='noactived next'>Next ►</span>";
}
showblogfeed += "<a href='javascript:navigasifeed(0);' class='home'>Home</a>";
document.getElementById("mas-navigasifeed").innerHTML = showblogfeed;
}
function navigasifeed(url){
var p, parameter;
if(url==-1) {
p = urlprevious.indexOf("?");
parameter = urlprevious.substring(p);
} else if (url==1) {
p = urlnext.indexOf("?");
parameter = urlnext.substring(p);
} else {
parameter = "?start-index=1&max-results=" + numfeed + "&orderby=published&alt=json-in-script"
}
parameter += "&callback=showterbaru";
incluirscript(parameter);
}
function incluirscript(parameter) {
if(startfeed==1) {removerscript();}
document.getElementById("terbaru").innerHTML = "<div id='mas-loading'></div>";
document.getElementById("mas-navigasifeed").innerHTML = "";
var archievefeed = urlblog + "/feeds/posts/default"+ parameter;
var terbaru = document.createElement('script');
terbaru.setAttribute('type', 'text/javascript');
terbaru.setAttribute('src', archievefeed);
terbaru.setAttribute('id', 'MASLABEL');
document.getElementsByTagName('head')[0].appendChild(terbaru);
startfeed = 1;
}
function removerscript() {
var elemen = document.getElementById("MASLABEL");
var parent = elemen.parentNode;
parent.removeChild(elemen);
}
onload=function() { navigasifeed(0); }
//]]>
</script>Keterangan :
var numfeed = 5; >> Jumlah Artikel terbaru yang ditampilkan pada widget
var urlblog = "http://johny-gantengbanget.blogspot.com/"; >> ganti dengan URL blog Anda
var charac = 100; >> Jumlah karakter atau huruf pada setiap post. - Setelah itu save templates, kemudian menuju ke layout pilih kotak yang akan ditambahkan widget ini. Klik add gadget >> HTML/Javascript masukkan kode berikut ini kedalamnya :Terakhir save dan lihat hasilnya.
<div id="terbaru"></div>
<div id="mas-navigasifeed"></div>
Sekian tutorial membuat widget artikel terbaru dengan fungsi previous dan next kali ini, jika masih ada yang kurang jelas silahkan tinggalkan komentar di bawah. Selamat mencoba dan semoga bermanfaat..... zzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzz
Langganan:
Postingan (Atom)