Artikel ini menjawab pertanyaan beberapa teman blogger yang ingin membuat fitur Related Post Thumbnail sekaligus dengan kotak Feedburner. Fitur related post thumbnail dan kotak feedburner ini menjadi satu bagian utuh dan letaknya biasanya di bawah postingan. Sebelumnya saya juga pernah membahasnya pada tutorial menambah dua kolom di bawah postingan, tapi hasilnya terlalu sederhana dan mungkin kurang menarik bagi minat pengunjung untuk berlama-lama di blog, apalagi perkembangan blogger sekarang ini, banyak sekali tutorial baru dengan menggunakan jQuery sehingga blogger menjadi salah satu CMS yang tidak bisa dipandang sebelah mata.
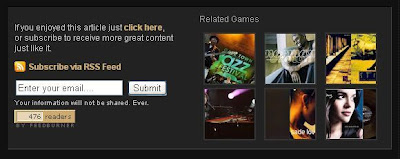
Sebenarnya saya masih pengin berlama-lama ngobrol ngalor ngidul, tapi karena nanti malam ada pertandingan bola antara Barcelona versus AC Milan mesti cepet-cepet tidur biar bisa bangun nanti malem. Oke langsung saja, saya akan berikan tutorial untuk membuatnya, contohnya seperti gambar diatas demonya bisa dilihat disini di bawah postingan :
- Pertama Anda mesti login ke blogger dulu
- Kemudian klik Template > pilih Edit HTML centang expand widget templates
- Jangan lupa backup dulu templatenya, untuk berjaga-jaga jika nanti ada kesalahan dalam pengeditan.
- Setelah itu, letakkan kode berikut di atas kode ]]></b:skin>
- Masih pada posisi Edit HTML, letakkan kode di bawah ini setelah <data:post.body/> (jika ada 2 atau 3 pilih kode yang terakhir)Keterangan :
Warna biru : ganti dengan alamat feed anda.
Warna merah : ganti dengan URL anda. - Terakhir Save Templates, dan lihat hasilnya di bawah postingan Anda.
Tutorial membuat fitur related post thumbnail dengan feedburner diatas cocok untuk blog yang mempunyai warna background atau latar hitam. Tapi jika blog Anda mempunyai warna latar putih atau warna cerah anda tinggal modifikasi pada kode CSS nomer 4 diatas. Demikian tutorial kali ini selamat mencoba dan semoga bermanfaat.